Принцип создания XML-карты
Чтобы создать карту сайта в XML-формате, можно поступить тремя различными способами.
Первый, самый верный способ, — сделать XML карту самому. Все что для этого необходимо — свободное время и определенные навыки. Вариант абсолютно бесплатный и наиболее универсальный, если, конечно, уметь это делать.
Второй вариант, который подходит для большинства пользователей, — воспользоваться одним из бесплатных интернет-сервисов, сотни которых представлены в Сети.
И последний способ — создать XML-карту при помощи платного генератора. Этот вариант хоть и требует финансовых вложений, но является одним из наиболее надежных.
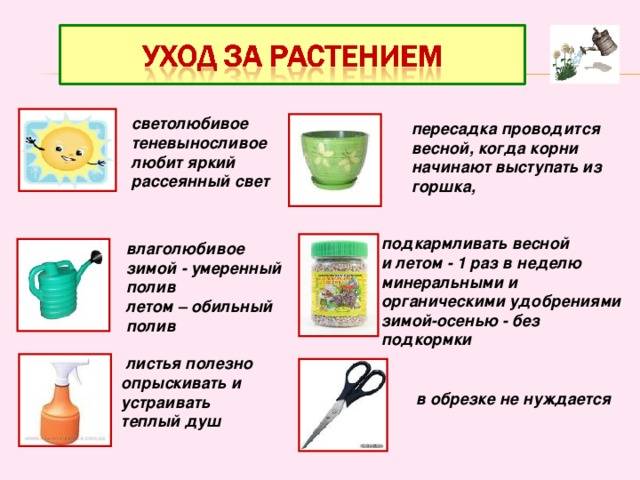
Как ухаживать за домашними цветами: световой режим
Есть два аспекта освещения. Первый — это продолжительность. Почти всем растениям для поддержания активного роста требуется 12—16 часов дневного света или достаточно сильного искусственного освещения. Меньшая продолжительность освещения будет замедлять синтез питательных веществ, и именно поэтому период покоя лиственных растений зимой не нарушается яркими, но короткими солнечными днями.
Второй аспект заключается в интенсивности светового режима — в отличие от продолжительности, потребность в ней у разных растений отличается. Некоторые разновидности прекрасно развиваются на солнечном подоконнике, но быстро приходят в упадок в тенистом уголке; другие будут расти в легкой тени, но не могут выжить под воздействием прямых солнечных лучей.
При переходе от солнечного окна к углу комнаты вы пройдете до тени примерно 2,5 м. Прогуливаясь спиной к окну, вы можете не заметить больших изменений, но интенсивность света за это короткое расстояние упадет примерно на 95%.
Листья и стебли растений на подоконнике наклоняются к стеклу. Для предотвращения однобокого прироста надо время от времени поворачивать горшок. За один раз делайте только небольшой поворот. Не поворачивайте горшок с цветущим растением, когда оно находится в бутонах.
Цветущее растение будет страдать, если его переставить с места с рекомендованным освещением в тенистое. Качество и количество цветов зависят как от продолжительности, так и от интенсивности освещения. Без адекватного освещения листва может вырасти прекрасно, но цветочная декоративность неизбежно разочарует.
Декоративнолистное растение можно внезапно перенести с его идеального положения в тенистое место без отрицательных последствий. Оно выдержит, но не будет развиваться. Перемещайте его обратно в освещенную зону приблизительно на неделю каждые 1-2 месяца, чтобы позволить ему восстановить силы.
Растение не следует внезапно переносить из тенистого места на солнечный подоконник или в открытый сад. Дайте ему акклиматизироваться в течение нескольких дней, ежедневно перемещая на все более светлое место.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Размножение
Наиболее простыми из них являются первые два. Посев семян позволяет получить одновременно множество новых экземпляров, но к нему лучше приступать при наличии некоторого опыта ухода за растениями.
При укоренении черенков отрезки стебля погружаются в воду или почвенный субстрат. Выступающую над землей часть накрывают прозрачным пакетом для создания повышенной влажности. Почву поддерживают во влажном состоянии. После появления новых побегов и листьев пакет постепенно убирают, а растение пересаживают в горшок, соответствующий корневой системе кустика.
При делении из одного хорошо развитого экземпляра получают несколько небольших. При этом у каждой деленки должны быть несколько корешков и побегов. Отводок представляет собой ветку, расположенную близко к поверхности грунта. Ее крепят в вырытом в почве углублении в одном горшке с материнским кустом или отдельно стоящем, располагая его рядом. Субстрат в месте соприкосновения части стебля и земли постоянно увлажняют. Через некоторое время от него отрастут корни. Отводок с хорошо развитой подземной и надземной частью через 3-4 месяца отделяют и высаживают в подходящий цветочный вазон.
Как создать файл Sitemap.xml
Создание файла Sitemap.xml подразумевает использование различных способов:
- Ручной. Вы самостоятельно через любой редактор (например, Notepad ++) задаете в определенном порядке теги и ссылки.
- Сервисы. Загружаете необходимые ссылки или вписываете адрес сайта, на выходе получаете сгенерированный sitemap.xml файл.
- Плагины/модули. Некоторые движки сайтов (CMS) обладают встроенными плагинами, позволяющими генерировать карты сайта в одно нажатие. Другие – требуют дополнительной установки.
Нет смысла рассматривать в контексте статьи создание карты сайта ручным методом, так как и автоматические справляются точно также. Плюс исключается человеческий фактор. Ведь всегда можно допустить ошибку, не закрыть тег или сделать что-то неправильно.
Создание карты сайта с помощью онлайн-генератора
Предельно простой процесс. Достаточно следовать инструкции ниже:
- Переходим на сайт XML-Sitemaps.com.
- В строку ввода вписываем ссылку на свой сайт.
- Нажимаем на кнопку «Start».
- Дожидаемся завершения процесса во всплывающем окне.
- После окончания процесса нажимаем кнопку «Download your XML Sitemap file» и скачиваем в удобную директорию на компьютер.
- Далее нам необходимо загрузить данный файл в корневую папку.
Данный сервис позволяет сгенерировать карту для сайта размером не более 500 страниц. Существуют и другие аналоги, работающие по такому же принципу.
Подключение с помощью плагинов и модулей
Для начала остановимся на самом популярном движке в мире – WordPress. Предлагаем загрузить плагин «Yoast SEO», он универсальный и потребуется для оптимизации страниц для продвижения в выдаче поисковых систем. В качестве приятного бонуса через него можно сгенерировать карту сайта. Инструкция следующая:
- Скачиваем «Yoast SEO».
- Устанавливаем в соответствии с инструкцией внутри.
- В меню слева в админ-панели находим пункт «SEO».
- Выбираем «XML Sitemaps».
- Настраиваем то, что должно отображаться в файле для поисковых роботов (стрелкой отмечен мультимедийный контент: фото, видео).
- Нажимаем «Save Changes» для сохранения изменений.
Готово Карта сайта создана и доступна по адресу site.com/sitemap.xml – то есть, находится в корневой папке.
В DataLife Engine (DLE) генератор карт уже встроен и доступен из панели управления проектом, для Joomla следует воспользоваться модулем OSMap, в Bitrix xml-файл формируется автоматически, в Drupal для этого можно использовать модуль XMLSitemap.
Как добавить файл Sitemap.xml на сайт и загрузить в поисковые системы
Если файл создан CMS, он он располагается в корне сайта. А значит, необходимо добавить ссылку в Яндекс.Вебмастер и Google Search Console. Далее вернёмся к этому процессу.
В случае, если файл создавался вручную или с помощью генератора, нужно перед добавлением в кабинет вебмастера загрузить его в корневую папку сайта. Самый простой способ:
- Подключиться к серверу через FTP-менеджер FileZilla (используя заданные самостоятельно и выданные вам данные при регистрации на сайте хостинг-провайдера).
- Нажать правой кнопкой мыши по нужному файлу.
- Выбрать «Закачать на сервер».
- Дождаться завершения загрузки.
Аналогичным образом нужно поступать и с остальными сайтами, где не предусмотрена возможность автоматической генерации карты сайта средствами движка или дополнительного модуля. Разве что уровень вложения корневых папок может различаться – много где для начала нужно зайти по пути public_html.
На очереди – добавление в Яндекс.Вебмастер. Инструкция следующая:
- Переходим в кабинет вебмастера.
- Слева в разделе «Индексирование» находим пункт «Файлы Sitemap».
- Вписываем туда ссылку на нашу карту сайта.
- Жмём по кнопке «добавить».
- Дожидаемся окончания проверки.
При успешном завершении робот будет знать, где искать карту и при посещении веб-сайта им будут индексироваться все ссылки различного уровня вложенности.
Для добавления файла карты в Google Search Console нужно проделать следующие действия:
- Переходим в инструменты для вебмастеров.
- Слева в меню кликаем по пункту «Оптимизация».
- В выпадающем списке выбираем «Файлы Sitemap».
- Нажимаем на кнопку «Добавление/проверка файла Sitemap».
- Прописываем путь к файлу в соответствии с директорией его размещения.
- Нажимаем кнопку «Проверить файл Sitemap».
- Отправляем карту боту, воспользовавшись сопутствующей кнопкой.
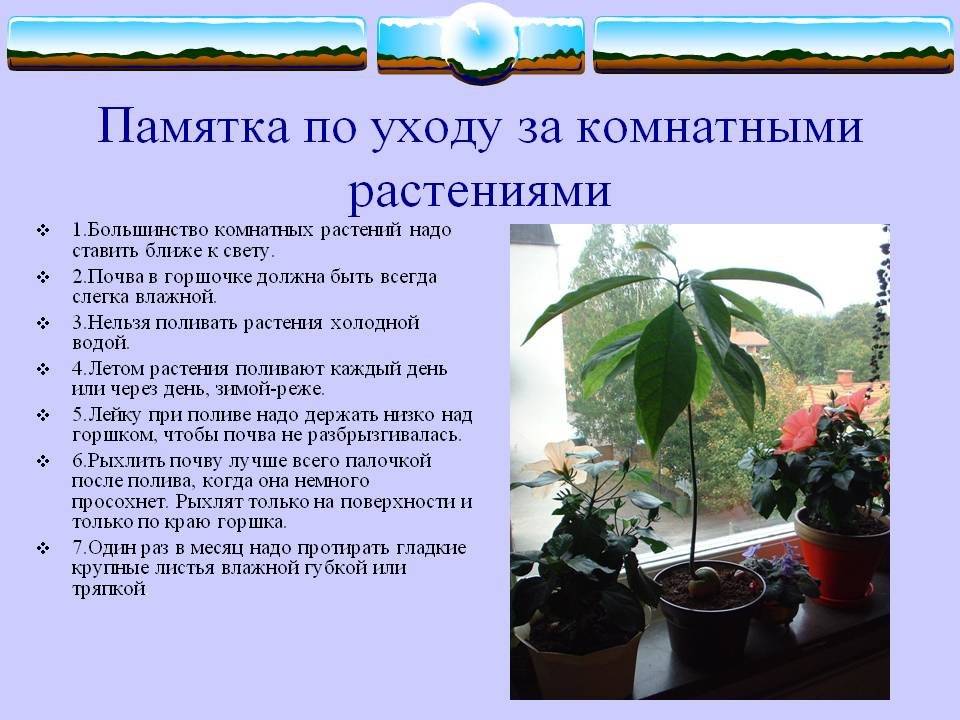
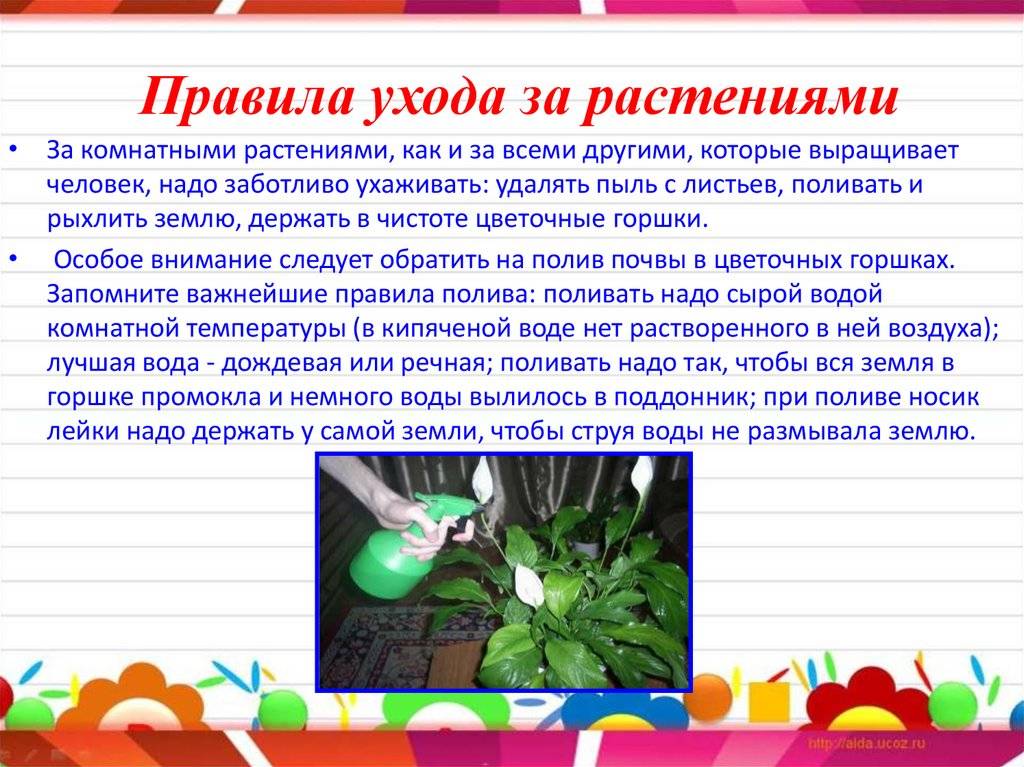
Правила ухода за комнатными растениями
Успех в выращивании цветов в домашних условиях не требуется ни тяжелой работы, ни высокого мастерства. Однако следует соблюдать правила ухода за комнатными растениями. Помните, что крайности в поливе, питании и т.д. могут погубить растения. Не забывайте также, что бывает период покоя, как правило, зимой, когда требуется гораздо меньше воды, пищи и тепла. Удаляйте засохшие листья и увядшие цветы и следите за появлением вредителей и болезней. Посочувствуйте бедным садовникам открытого грунта, которые должны работать в ветер и дождь, чтобы копать ямы, мотыжить сорняки и косить газоны!
Перед тем как ухаживать за комнатными цветами, понаблюдайте за ними. Потратьте пару минут каждые несколько дней, внимательно всматриваясь в листья, стебли и компост. Потрогав компост, вы поймете, когда требуется полив. Внешний вид листвы скажет вам, что с поливом, температурой, освещением, питанием или влажностью воздуха что-то не так. Некоторые люди выращивают комнатные растения многие годы, на самом деле даже не глядя на них и не удосужившись узнать, что могут рассказать им листья.
Добавление специальной информации о карте сайта
В картах сайта, которые были рассмотрены до настоящего момента, для узла предоставлялся заголовок, описание и URL-адрес. Это минимальный объем информации, который придется использовать. Однако схема для XML-карты сайта является открытой, а это означает, что можно свободно вставлять специальные атрибуты с собственными данными.
Потребность вставки дополнительных данных об узле может возникать по нескольким причинам. Эта дополнительная информация может быть описательной, которую вы предполагаете отобразить, или контекстной, которая описывает, как должна работать ссылка.
Например, можно добавить атрибуты, определяющие искомый фрейм или показывающие, что ссылка должна быть открыта во всплывающем окне. Единственным недостатком является то. что впоследствии вам самим придется действовать в соответствии с этой информацией. Иными словами, свой пользовательский интерфейс придется сконфигурировать так, чтобы в нем применялась эта дополнительная информация.
Например, следующий код отображает карту сайта, использующую атрибут target для указания того, что браузер откроет новую вкладку при переходе по этой ссылке:
Теперь в коде можно использовать несколько возможностей. Если в элементе управления навигацией используется шаблон, можно выполнить привязку непосредственно к новому атрибуту. Если элемент управления навигацией не поддерживает шаблоны (или вы не хотите создавать шаблон), придется найти другой подход. Классы TreeView и Menu поддерживают событие, генерируемое при привязке отдельного элемента (TreeNodeDataBound и MenuItemDataBound). Затем можно настроить текущий элемент, чтобы применить новую цель, нужно воспользоваться следующим кодом:
Обратите внимание, что специальный атрибут нельзя извлечь из строго типизированного свойства. Вместо этого его извлекают по имени с помощью индексатора SiteMapNode
Фишки
Чтобы статья не получилась скучной для опытных SEO-специалистов, предлагаю вам ознакомиться со следующими «фишками».
Картиночный сайтмап
Для привлечения дополнительного трафика из поисковых систем (возможно не совсем конверсионного) вы можете составить дополнительный Sitemap для картинок.
Синтаксис для картиночной карты сайта выглядит так:
<?xml version=”1.0″ encoding=”UTF-8″?> xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″> http://example.com/primer.html http://example.com/kartinka.jpg http://example.com/photo.jpg |
Памятка по XML-тегам:
Тег | Обязательно? | Описание |
Да | Содержит всю информацию об одном изображении. Каждый URL (тег ) может включать до 1000 тегов . | |
Да | URL изображения. В отдельных случаях домен URL изображения может отличаться от домена, используемого основным сайтом. Если оба домена подтверждены в Search Console, проблем при этом не возникнет. Но если картинки размещены с помощью системы управления контентом, например, сервиса Google Сайты, вам необходимо подтвердить сайт хостинга в Search Console. Кроме того, файл robots.txt не должен запрещать сканирование содержания, которое необходимо индексировать. | |
Нет | Подпись к изображению. | |
Нет | Место съемки. Например, . | |
Нет | Название изображения. | |
Нет | URL лицензии изображения. |
Лайфхак для тех, кто дочитал
Многие SEO-специалисты генерируют файлы Sitemap один раз на старте проекта. Дальше про карту сайта забывают. Проиндексировались страницы — хорошо. Нет — а что поделать?! Новые страницы вообще забывают вносить в sitemap.
В ходе своего исследования я выяснил, что наиболее удобным способом решения этой проблемы является отдельный файл sitemap.xml, в котором будут только те страницы сайта, которые еще не попали в индекс.
И именно это позволило вогнать в индекс Яндекса более 70% новых URL-адресов.
Размещение кода на сайте
Вне зависимости от выбранного варианта вам придется размещать код на сайте. Я не буду подробно рассказывать о том, как это сделать – все индивидуально и зависит от вашей платформы.
Принцип везде один – вам необходимо просто вставить код в нужном месте страницы вашего проекта. В том же WordPress это можно сделать при помощи встроенного редактора. В других CMS этот процесс тоже мало чем отличается.
В любой момент вы можете зайти в раздел “Мои карты” и изменить какие-то параметры, добавить новые метки или линии, получить другой тип кода.
Также вы можете импортировать готовую карту из форматов XLSX, CSV, KML, GPX или GeoJSON.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.
 Карта 2ГИС
Карта 2ГИС
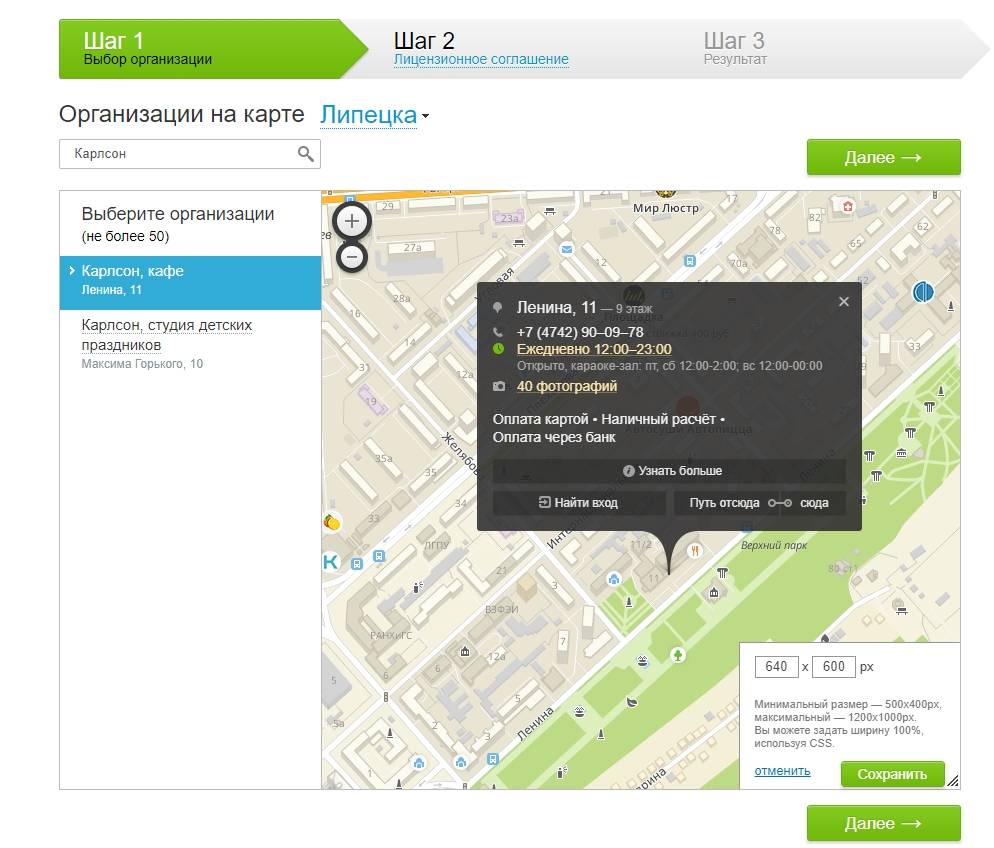
Пошаговый процесс:
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Объекты карты сайта
Для отображения иерархии навигации можно применять не только связывание без кода. С информацией о навигации можно взаимодействовать и программно. Навигация программными средствами применяется в двух случаях:
Для изменения изображения страницы. Например, можно извлечь информацию текущего узла и применить ее для конфигурирования таких элементов, как верхний колонтитул и заголовок страницы.
Для реализации другой логики навигации. Например, может требоваться отображение только части полного списка дочерних узлов текущей страницы в программе чтения новостей или создание навигационных кнопок перехода к предыдущей/следующей странице.
API-интерфейс карты сайта очень прост. Чтобы его использовать, нужно работать с двумя классами из пространства имен System.Web. Начальной точкой служит класс SiteMap, который предоставляет статические свойства CurrentNode (узел карты сайта, представляющий текущую страницу) и RootNode (корневой узел карты сайта). Оба эти свойства возвращают объект SiteMapNode. С его помощью можно извлекать информацию из карты сайта, включая значения title, description и url. Навигационные свойства, с помощью которых можно работать со связанными узлами, перечислены в таблице ниже:
| Свойство | Описание |
|---|---|
| ParentNode | Возвращает узел, расположенный на один уровень выше в иерархии навигации, который содержит текущий узел. Для корневого узла это свойство возвращает нулевую ссылку |
| ChildNodes | Предоставляет коллекцию всех дочерних узлов. Проверяет свойство HasChildNodes для выяснения, существуют ли дочерние узлы |
| PreviousSibling | Возвращает предыдущий узел, который находится на том же уровне (или ссылку null, если ни одного такого узла не существует) |
| NextSibling | Возвращает следующий узел, который находится на том же уровне (или ссылку null, если ни одного такого узла не существует) |
Поиск узлов можно также осуществлять с помощью методов текущего объекта SiteMapProvider, который доступен посредством статического свойства SiteMap.Provider. Например, метод SiteMap.Provider.FindSiteMapNode() позволяет выполнять поиск узла по его URL-адресу.
Чтобы увидеть эти свойства в действии, рассмотрим следующий код, который настраивает на странице две метки для отображения информации заголовка и описания, полученной из текущего узла:
Следующий пример несколько более сложен. В нем реализуется кнопка Next, которая позволяет пользователю перемещаться по всей совокупности вложенных узлов. В этом коде проверяется существование родственных узлов, и если они не будут найдены в требуемой позиции, код просто скроет ссылку:
Группировка файлов Sitemap
В случае превышения лимита в 50000 URL-адресов, нужно использовать вложенную структуру и создать группу из нескольких Sitemap. То есть создавать карты сайта в карте сайта!
Синтаксис выглядит следующим образом:
<?xml version=”1.0″ encoding=”UTF-8″?> http://site.ru/sitemap1.xml.gz 2004-10-01T18:23:17+00:00 http://site.ru/sitemap2.xml.gz 2005-01-01 |
Определение XML-тегов:
Атрибут | Описание | |
обязательный | Инкапсулирует информацию о всех файлах Sitemap в этом файле. | |
обязательный | Инкапсулирует информацию об отдельном файле Sitemap. | |
обязательный | Указывает местоположение файла Sitemap. | |
необязательно | Указывает время изменения соответствующего файла Sitemap. Робот использует эту информацию, чтобы понять в каких файлах Sitemap произошли изменения. Косвенно, этот тег позволяет роботу быстрее обнаружить новые страницы сайта. |
Таким образом составляется сгруппированная карта сайта. Все остальные процедуры те же, что описаны выше. Не забываем указывать в файле robots.txt, в директиве Sitemap, корректную ссылку на ваш файл.
7 из 20: Маранта беложильчатая (Maranta leuconeura)

Firn / Getty Images
Это растение для слабого освещения, которое хорошо растет во влажной среде. Оно может стать отличным дополнением вашей ванной комнаты, где оно будет регулярно обдаваться теплым влажным воздухом. Хотя оно любит влажность, ему не нужны влажные корни – в тропических районах, где оно растет, дождь часто попадает на растения и деревья, расположенные выше в лесу, оставляя меньше воды, которая добирается до корней растения.
Ухаживать за марантой беложильчатой несложно, но она любит определенную среду. Это хороший вариант для новичков, у которых есть подходящие дома.
Советы по уходу за марантой беложильчатой
- Освещение: среднее, от непрямого света до слабого
- Полив: еженедельно; дайте почве высохнуть на несколько сантиметров от верха между поливами.
- Почва: на основе торфа, хорошо дренирующая смесь.
- Безопасность домашних животных: нетоксично для кошек и собак.
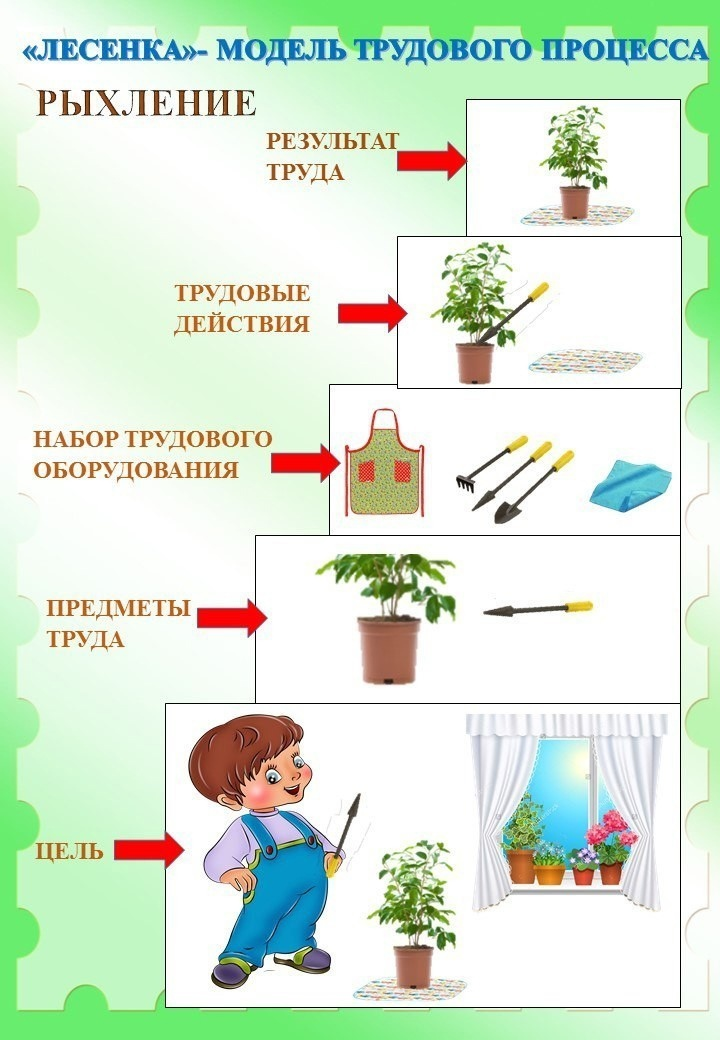
фазы развития растения
uma ne turman
фаза развития растений на примере плодовых
Все плодовые растения в своем развитии в течение года проходят несколько фенологических фаз (фенофаз) — ежегодно повторяющихся явлений. Некоторые явления повторяются в течение всей жизни растения (распускание почек, листопад) , другие — только в отдельные возрастные периоды (цветение) .
Фенофазы протекают в совершенно определенной для каждого вида растения последовательности.
Плодоносящая яблоня, например, имеет следующую смену фенофаз:
1) набухание почек;
2) распускание почек;
3) цветение;
4) завязывание плодов и смыкание чашелистиков;
5) созревание плодов;
6) листопад.
Между этими фенофазами имеется ряд промежуточных.
В ежегодном развитии плодового растения можно выделить два периода: период вегетации и период покоя (вернее, «относительного покоя» , поскольку жизнедеятельность растения полностью не прекращается) .
Периодом вегетации называют время развития растения от начала распускания почек до массового осыпания листьев. В начале этого периода протекают фазы усиленного роста, цветения, завязывания плодов за счет запаса питательных веществ, накопленных растением в предыдущем году, а также вырабатываемых в данный период вегетации. Затем рост постепенно затухает и приостанавливается, плоды усиленно развиваются и созревают, а наряду с этим активно протекает процесс накопления запаса питательных веществ для урожая будущего года. Наконец, период вегетации заканчивается, растения сбрасывают листья и переходят в период покоя. В это время некоторые процессы жизнедеятельности продолжаются (например, дыхание) , хотя и весьма ослабевают.
В начале периода покоя растения приспосабливаются к неблагоприятным климатическим условиям, наступающим осенью и зимой. Позже растения переходят в состояние естественного (или глубокого) покоя, при котором даже благоприятные условия не могут побудить их к началу вегетации. Ближе к весне, по окончании глубокого покоя, у растений наступает вынужденный покой. К этому времени процесс подготовки к вегетации заканчивается.
Между периодами вегетации и покоя различают также переходные периоды, являющиеся подготовительными к вегетации и покою растений.
Требования растений к условиям произрастания при переходе их из одной фазы развития в другую существенно изменяются, поэтому различные агротехнические приемы, применяемые в той или иной фазе развития, дают разные результаты. Возьмем, к примеру, посадку плодовых деревьев. Если дерево посадить в период вегетации, то оно будет плохо приживаться и может засохнуть, а если же это сделать в период покоя, дерево не пострадает. Можно привести еще такой пример: в начале периода вегетации, когда идет усиленный рост, растения должны быть обеспечены большим количеством воды, а в конце этого периода обилие воды уже вредно, так как оно может вызвать затяжной рост и оттяжку вызревания и закалки древесины. В результате растения неминуемо пострадают от зимних морозов.
Формирование урожая также происходит последовательными фазами в течение двух сезонов. Начальная фаза — закладка плодовых почек. Происходит этот процесс в середине или во второй половине лета (июль — август) . К началу закладки плодовых почек, чтобы обеспечить их развитие, растение должно получить достаточное количество питательных веществ и воды
Особенно важно это в годы высокой урожайности, так как большое количество воды и питательных веществ необходимо и для развития плодов.
Дата наступления фаз различаются по годам, в связи с разницей почвенно-климатических температур
- Как делать прививку плодовых деревьев
- Обрезание плодовых деревьев
- Весной плодовые деревья
- Правила обрезки плодовых деревьев весной
- Осенняя подкормка плодовых деревьев
- Весенняя посадка плодовых деревьев
- Заболевание коры плодовых деревьев
- Когда производится обрезка плодовых деревьев
- Почему засыхают плодовые деревья
- Прививки плодовых деревьев фото
- Лечение плодовых деревьев
- Трещины на коре плодовых деревьев
- Почему сохнут плодовые деревья
- Когда производят обрезку плодовых деревьев
- Как и когда прививать плодовые деревья
- Прививки плодовых деревьев